
Avid Climbing Gym Website
Role
UX/UI Designer
UX/UI Designer
Category
Gym & Sport
Gym & Sport
Why
Company rebrand
Company rebrand
Introduction
During conversations at my local climbing gym, the general opinion of the climbing gym's website could have been more positive.Upon inspection, I understood the general opinion and thought this was the perfect opportunity to show the climbing gym and the climbing community what a UX designer can do.
Project Overview
Starting with user interviews and research, I meticulously identify the user's pain points and propose practical solutions. Then, I illustrate the development stages, from sketches to user-testing the prototypes. The project finishes with visuals of a final outcome that allowed the user to successfully, effortlessly, and quickly complete the initially set challenge and meet Avids', their future, and present users' requirements.
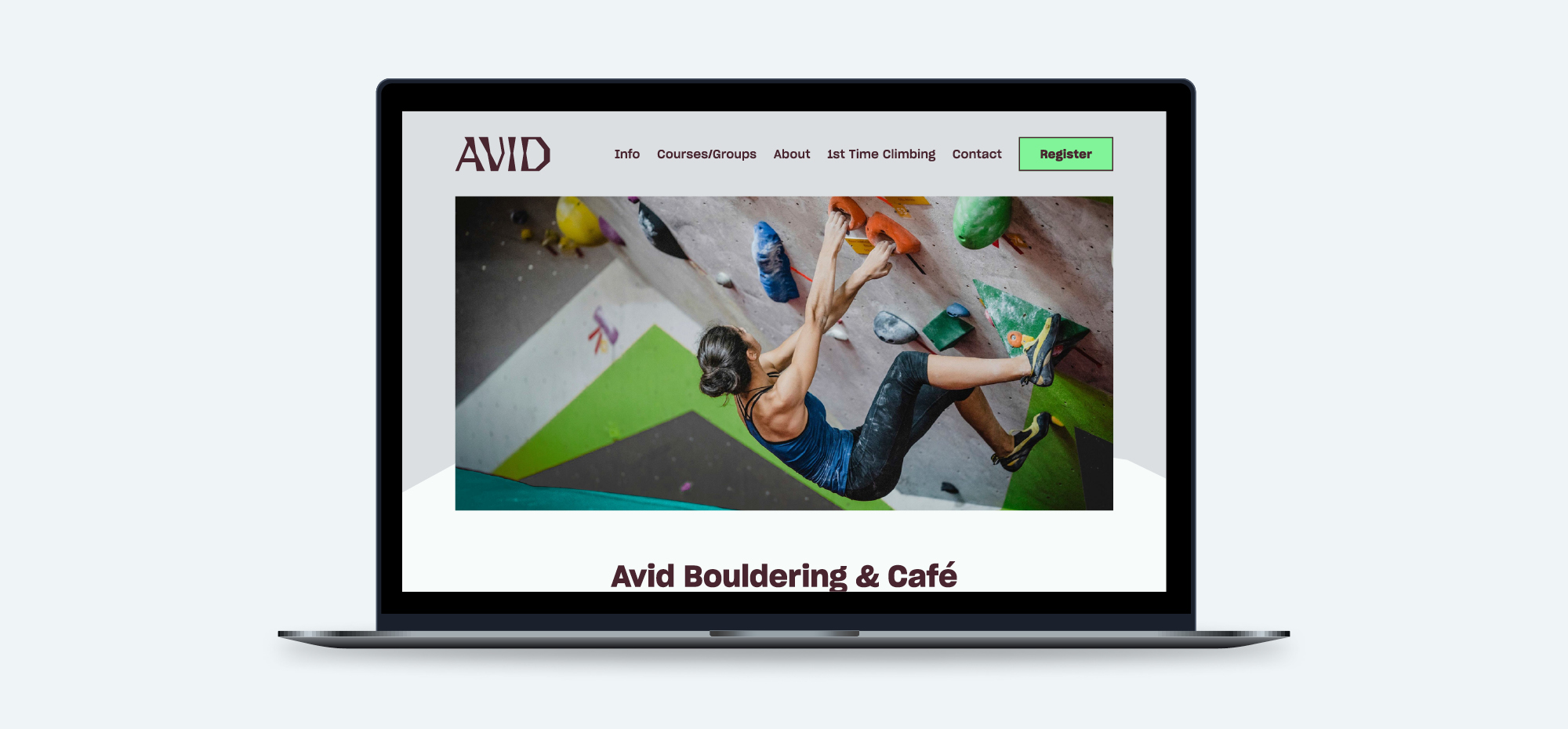
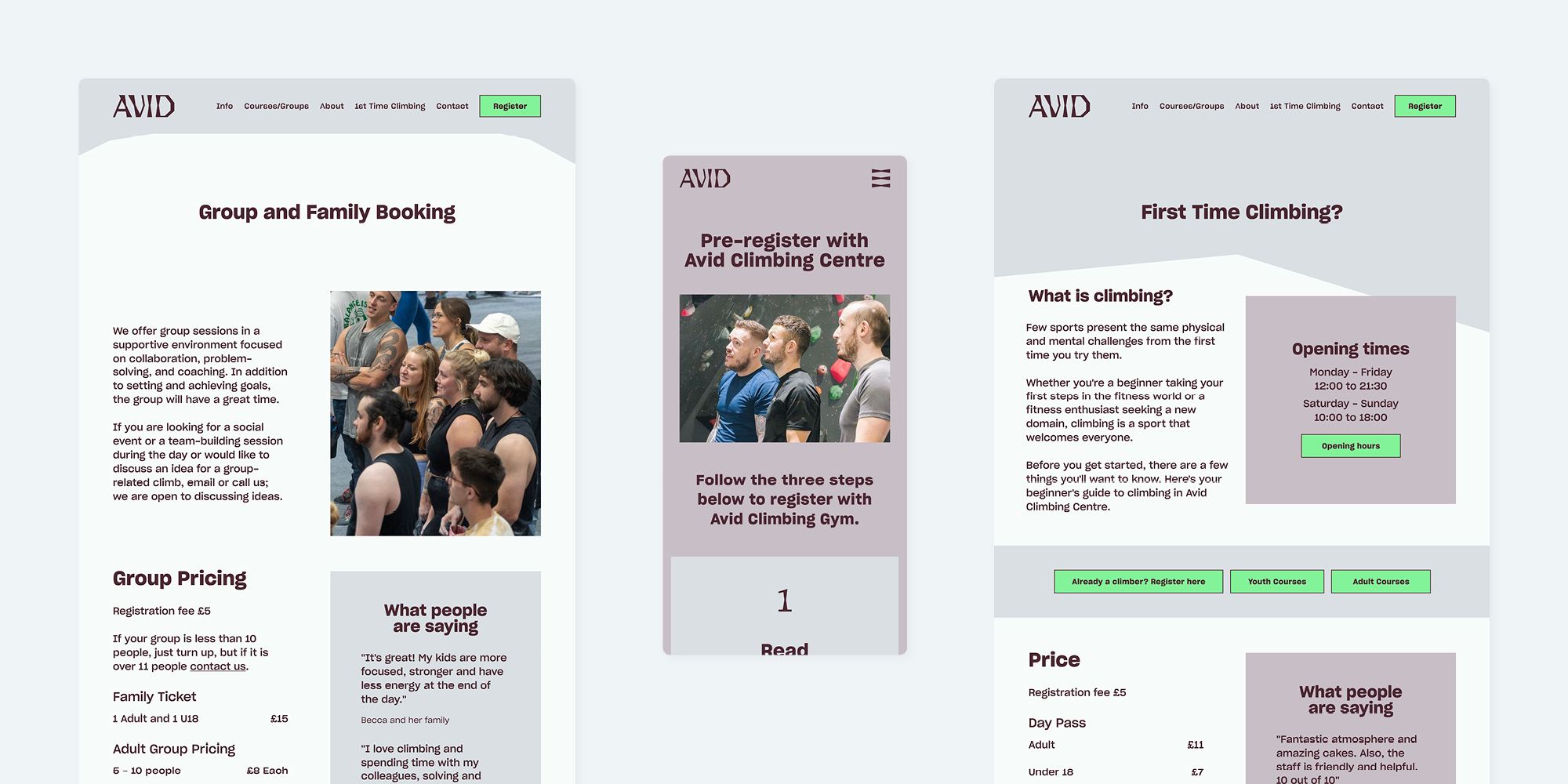
Final screenshots of the project solutions
The Challenge
Following a discussion with the Avid Climbing Gym's staff about what their website requires, I formulated the project's challenge to focus on throughout the project.
The goal is to completely redesign the current website and develop a user-friendly experience that promotes first-time climbing, group booking and Avid's Cafe.
The project research was divided into three areas to gain a deeper understanding of the rock climbing gym's subject.
Project Case Study
The Challenge
Following a discussion with the Avid Climbing Gym's staff about what their website requires, I formulated the project's challenge to focus on throughout the project.The goal is to completely redesign the current website and develop a user-friendly experience that promotes first-time climbing, group booking and Avid's Cafe.
Research
The project research was divided into three areas to gain a deeper understanding of the rock climbing gym's subject.
User Interviews
To start, I interviewed 6 Climbers and 6 Non-Climbers for a broader perspective. The questions related to the project challenge spanning from personal to group booking to coffee.
Card Sorting
At the end of the interviews, using the current website menu, I conducted a card sorting task with one simple instruction: create what they expect to see in a climbing gym's menu.
Competitor Analysis
Analysing local and well-known climbing gym websites and other physical activities, I used their solutions to Avid's issues found in the user interviews to create their website structure.
The Research Take-Away
At this point, I began understanding what website users expect to see when visiting a physical activities website. By turning the above findings into two personas, they intended to reduce design bias, create empathy for the user, and guide the project towards a solution.
Natalie - 45 - She/Her
Married, parent and Receptionist
She books for 2 to 30 people and might purchase the activity if she is on the website. Natalie wants a trusted website that is easy to navigate.
Married, parent and Receptionist
She books for 2 to 30 people and might purchase the activity if she is on the website. Natalie wants a trusted website that is easy to navigate.

Jeff - 27 - He/Him
Beginner Climber and Cafe Manager
He expects friendly staff, the right vibe, and a place to buy drinks. He wants the registration form to be easy to find as he rushes to do it.
Beginner Climber and Cafe Manager
He expects friendly staff, the right vibe, and a place to buy drinks. He wants the registration form to be easy to find as he rushes to do it.
Problem Statement
Uniting Natalie and Jeff's concerns into a single problem statement helped narrow down and direct the decision-making process by understanding their pain points.They want to find new activities that meet all their requirements, to book for a group of people and easily find the registration form.
Furthermore, they want clarity of information, trust in the website, and a feel for the climbing gym vibe.
Project Development
After assessing all the findings and being guided by the personas, the project went into development.
Sketches
Reflecting on the findings, I focused on generating quick ideas for mobile format.
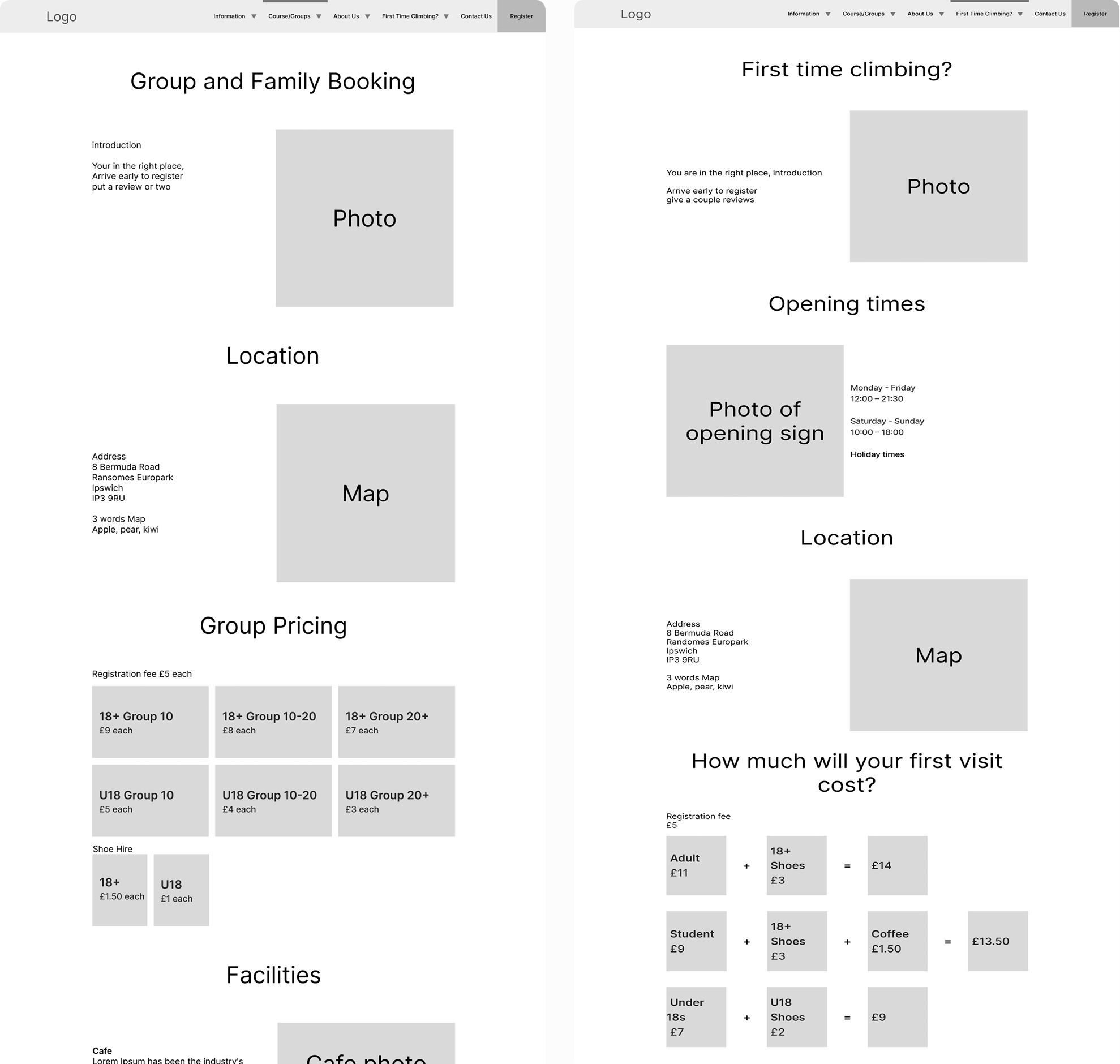
Wireframes
Designing the essential needs of the personas, I translated the sketches into wireframes.
Iterations
Responding to the user's testing results, the website design underwent six updates.





The A/B Testing Take-Away

The results of pitting the current website against the new prototype are clear. Overall, the user made fewer errors, completed all the tasks, and, on average, finished quicker on the prototype compared to the current website, in which the user made many errors and, at times, failed to complete the tasks.
User Feedback
Below are the combined opinions of the users when testing the current website and the final prototype.
User Feedback
Below are the combined opinions of the users when testing the current website and the final prototype.
Current Website
I appreciate the photos, but the website is confusing, and I couldn’t get what I wanted. It feels amateur, and the capital letters feel like the site is aggressive.
I appreciate the photos, but the website is confusing, and I couldn’t get what I wanted. It feels amateur, and the capital letters feel like the site is aggressive.

Final Prototype
I had a positive experience using the website prototype on the phone and browser. I trust the site because it has everything I need to know about climbing and Avid.
I had a positive experience using the website prototype on the phone and browser. I trust the site because it has everything I need to know about climbing and Avid.

High-Fidelity Prototype Visuals



Final Thoughts
The project started with collating qualitative research from interviews, which confirmed the challenge. When the card-sorting task resulted in the menu format, combining the competitor analysis and the card-sorting task formed the website layout. Together, all the above made the final successful outcome possible.
During the project development stage, I simultaneously progressed the designs, reflected on the user testing results, and advanced my design skills. This led to many iterations before reaching the final design outcome.
However, when the prototype was A/B tested against the current website, the result solidified the need for the newly designed website.
Next Steps
- I focused on user testing the users' issues, so the next step would be to test users' ability to find the cafe section, as this was one of the business requirements.
- Begin discussions with Avid to make the website live.