
Dine Good App
Role
UX/UI Designer
UX/UI Designer
Category
Food & Diet
Food & Diet
Why
Personal Project
Personal Project
Introduction
The project originated from my experience of being on a food-restricted diet and the difficulties I encountered while searching for a place to eat out.Here, I aim to prove I am one of many people who find the process challenging and to see if I can find a solution that makes it easier to find a place to eat out.
Through research, ideations, and product user testing, a solution was developed that helps users quickly and easily find restaurants that cater to their dietary requirements.

Project Case Study
Challenge
To help people on a food-restricted diet conveniently find a place to eat out.Research
To become better versed in the subject, I expanded my knowledge by conducting a survey and examining competitors.
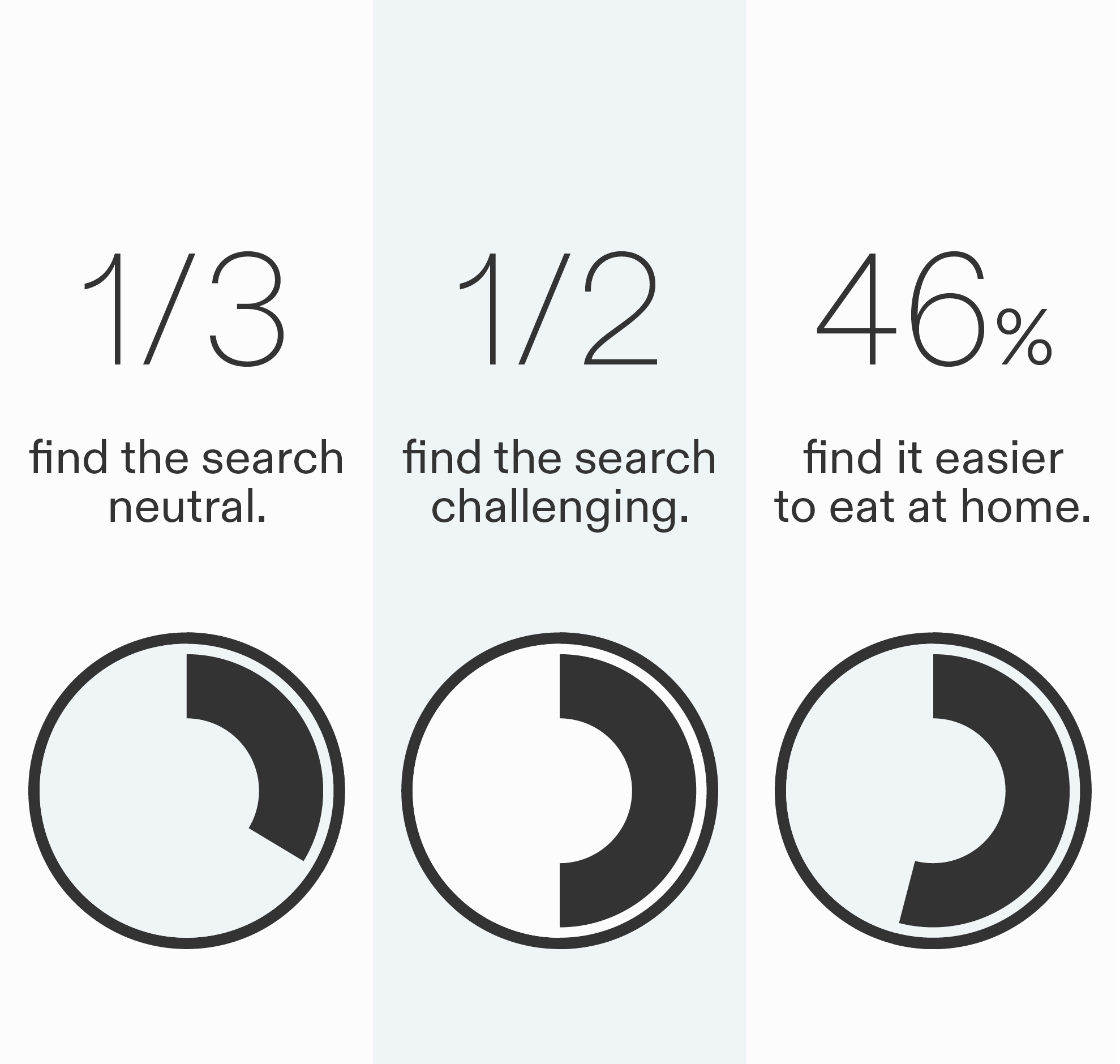
Survey - 60 Respondents
As the number of people on a food-restricted diet appears to be a minority, a survey was conducted to reach as many people as possible. The survey questions ranged from personal to their process of finding a place to eat out.
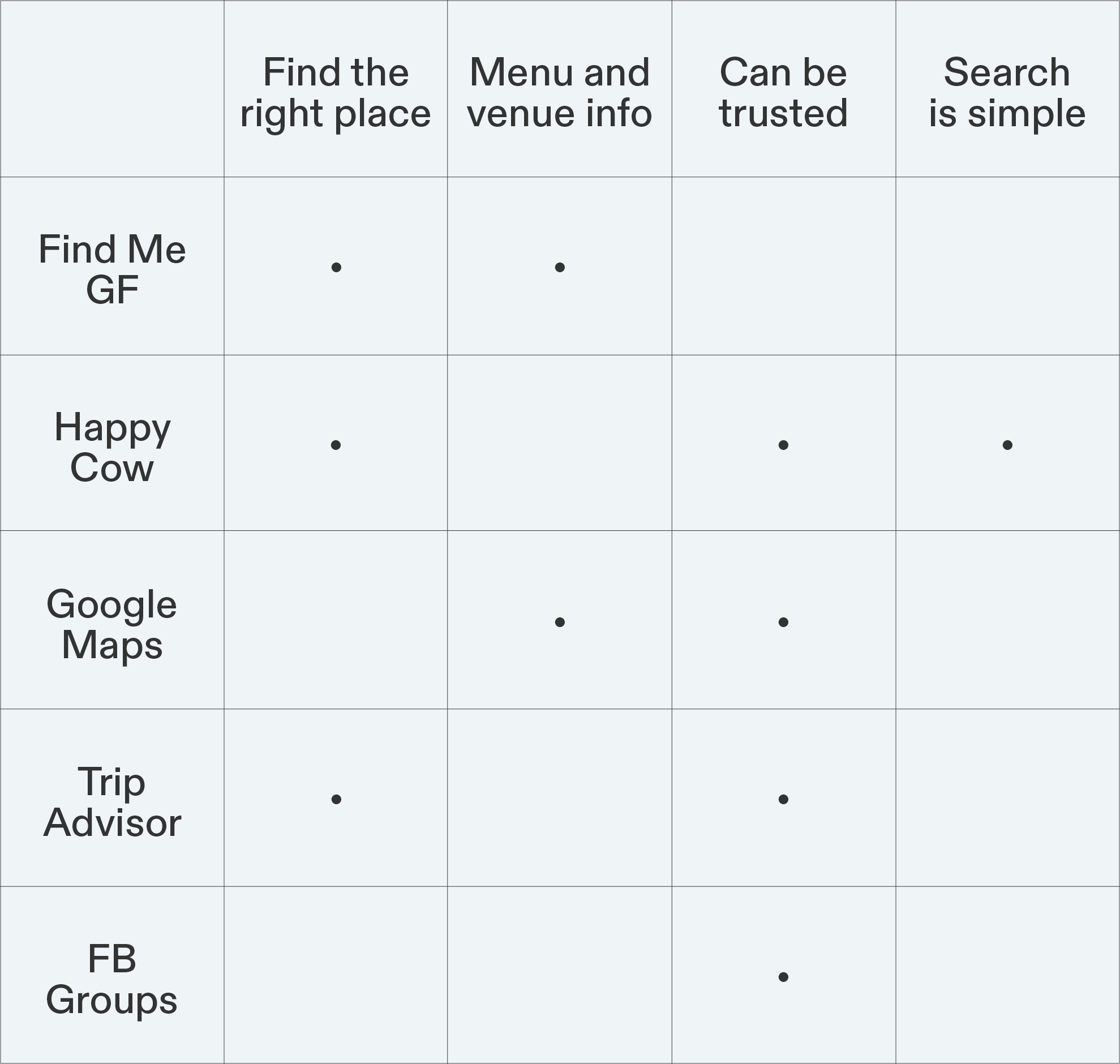
Competitor Task Analysis
The survey suggested three apps, and I found a further two. Then, I reviewed all the apps to find their solutions to the key areas that the survey indicated are the main issues for finding a place to eat out.
Persona
Compiling the survey findings, Sam was created. Her creation intends to help develop the outcome and empathise with the potential users of the end product.
Sam - 25 - She/Her
Receptionist - Gluten Free
She is planning a weekend away somewhere new and wants to find restaurants that cater to everyone's dietary requirements without stress.
Receptionist - Gluten Free
She is planning a weekend away somewhere new and wants to find restaurants that cater to everyone's dietary requirements without stress.
Problem Statement
Sam wants to quickly and confidently find a place to eat that accommodates her and her family's food-restricted diet.How Might We
HMW assist Sam in finding a suitable place to eat that caters to her food-restricted diet, has all the information about the venue and menu accessible, and gives Sam confidence in choosing a place to eat with a straightforward search process?Project Development
Working towards a solution and derived from the research, I sketched potential solutions, then turned these sketches into Wireframes and interacted with these designs until the solution had as few mistakes as possible when using the app.
Sketches & Notes
Throughout the project, I collected notes and sketches of icons, page and menu layouts.
Wireframes
I used Figma to create Wireframes to bridge the gap between sketching and testing.
Iterations
Three prototypes were developed and tested each time with different users.


The User Testing Take-Away
The tests intend to investigate the three pain points found in the research and are listed below.- Find a diet-specific venue.
- Bookmark a venue.
- Leave a review of a venue.
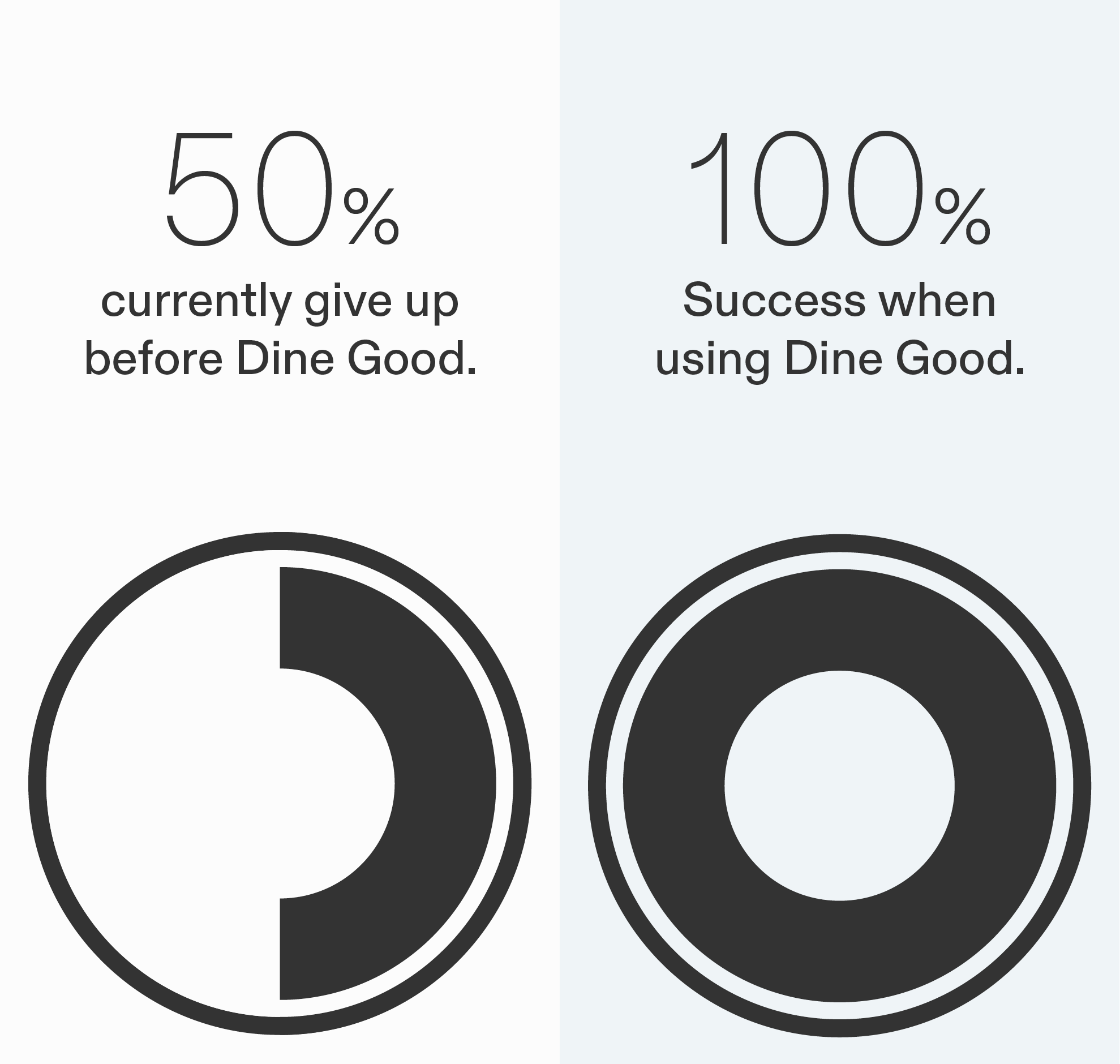
The solution I designed solved the overall challenge, and the user testing results showed a complete success rate on all pain points.
Out of 60 people

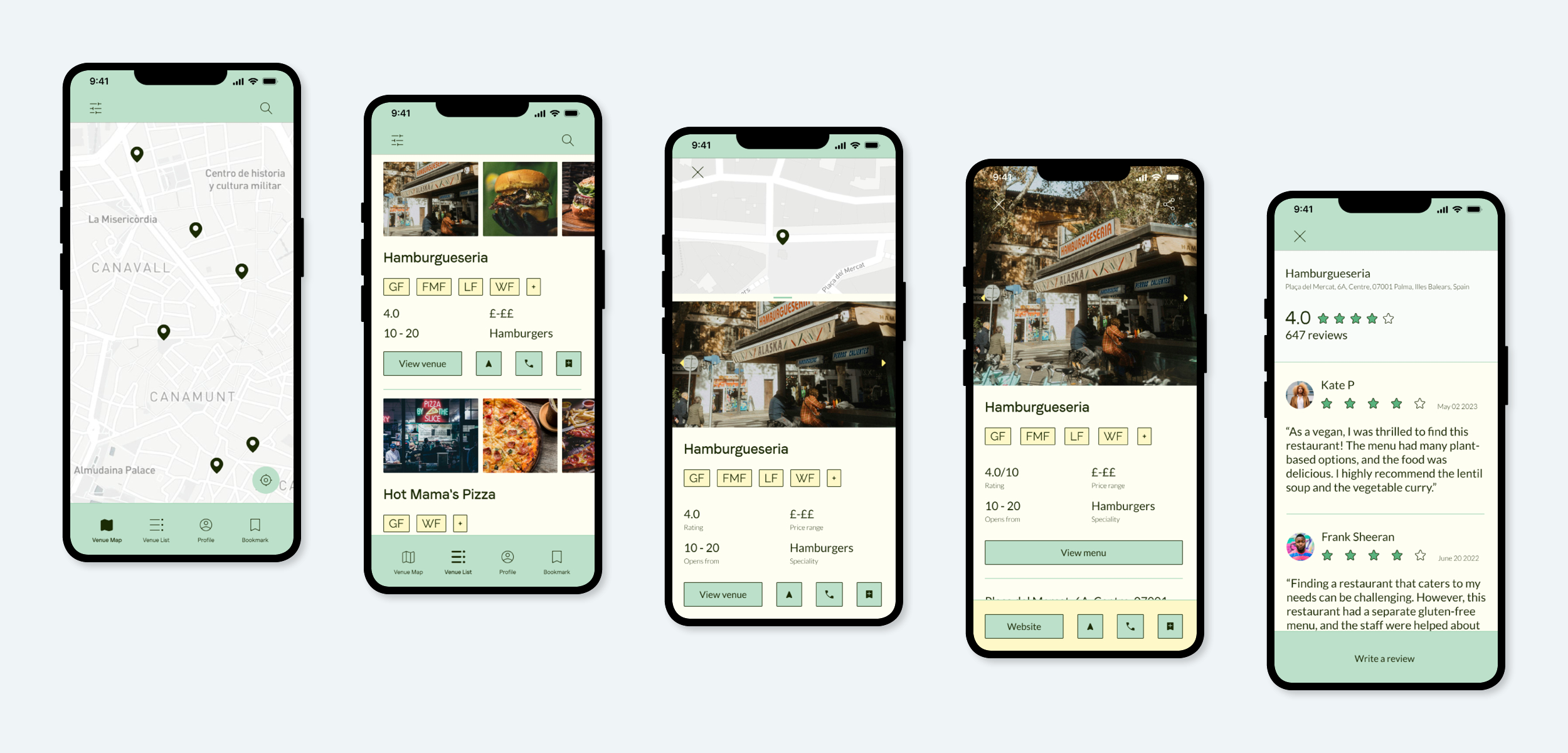
The solutions are listed as follows.
- They had early access to a map and a list of venues, including a search and filter function. This allowed them little resistance to exploring and finding the right place to eat.
- Giving clear, easy-to-read information lets the user feel confident that the app will work.
- A link to the venue's menu was provided so that the user could confirm that the menu meets their diet needs.
- Develop trust and empathy and reassure the user that they had to have access to write and read reviews of the venues. Furthermore, this capability had to be in the expected location.
- Finally, we included an option to bookmark the venues of their choice so that users can return to them.

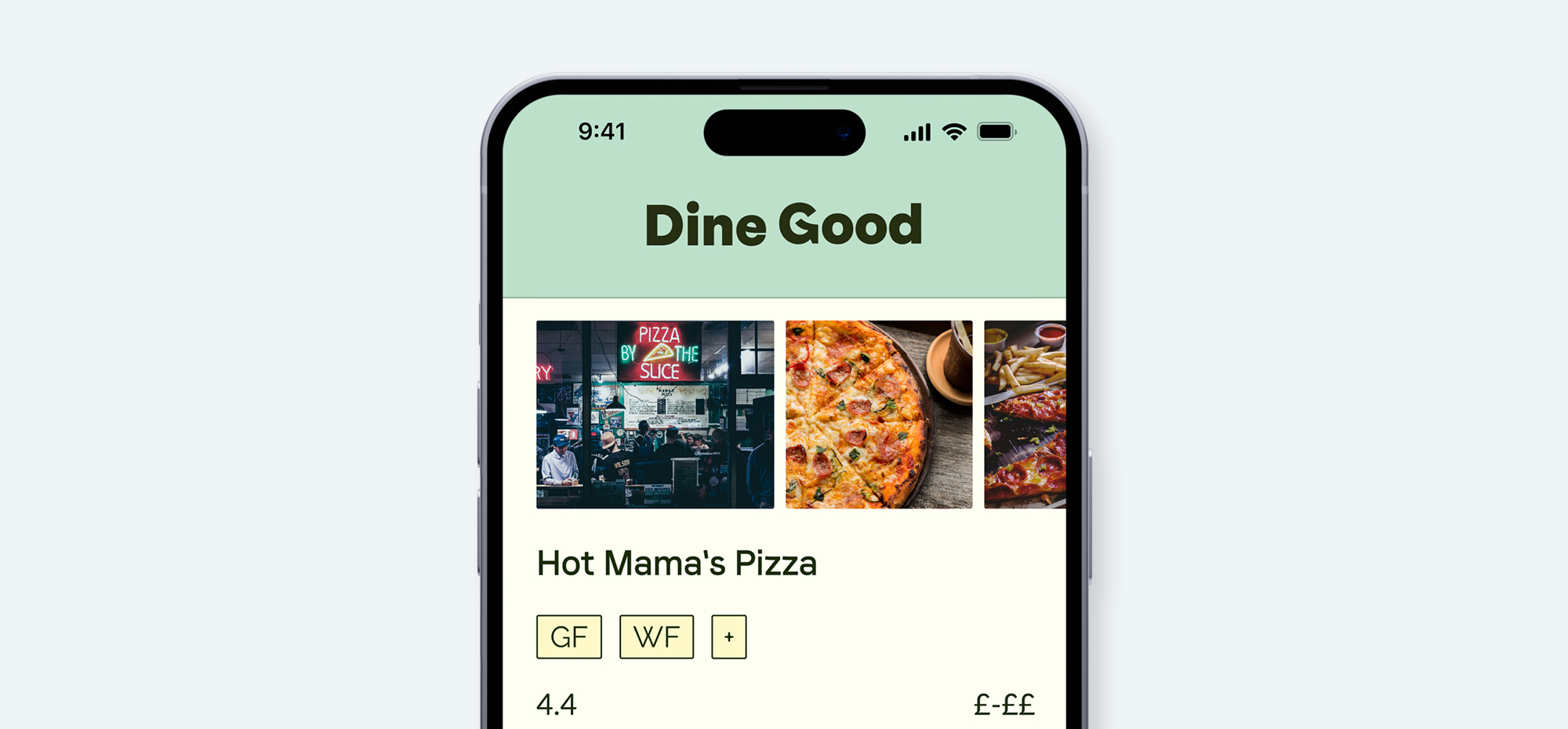
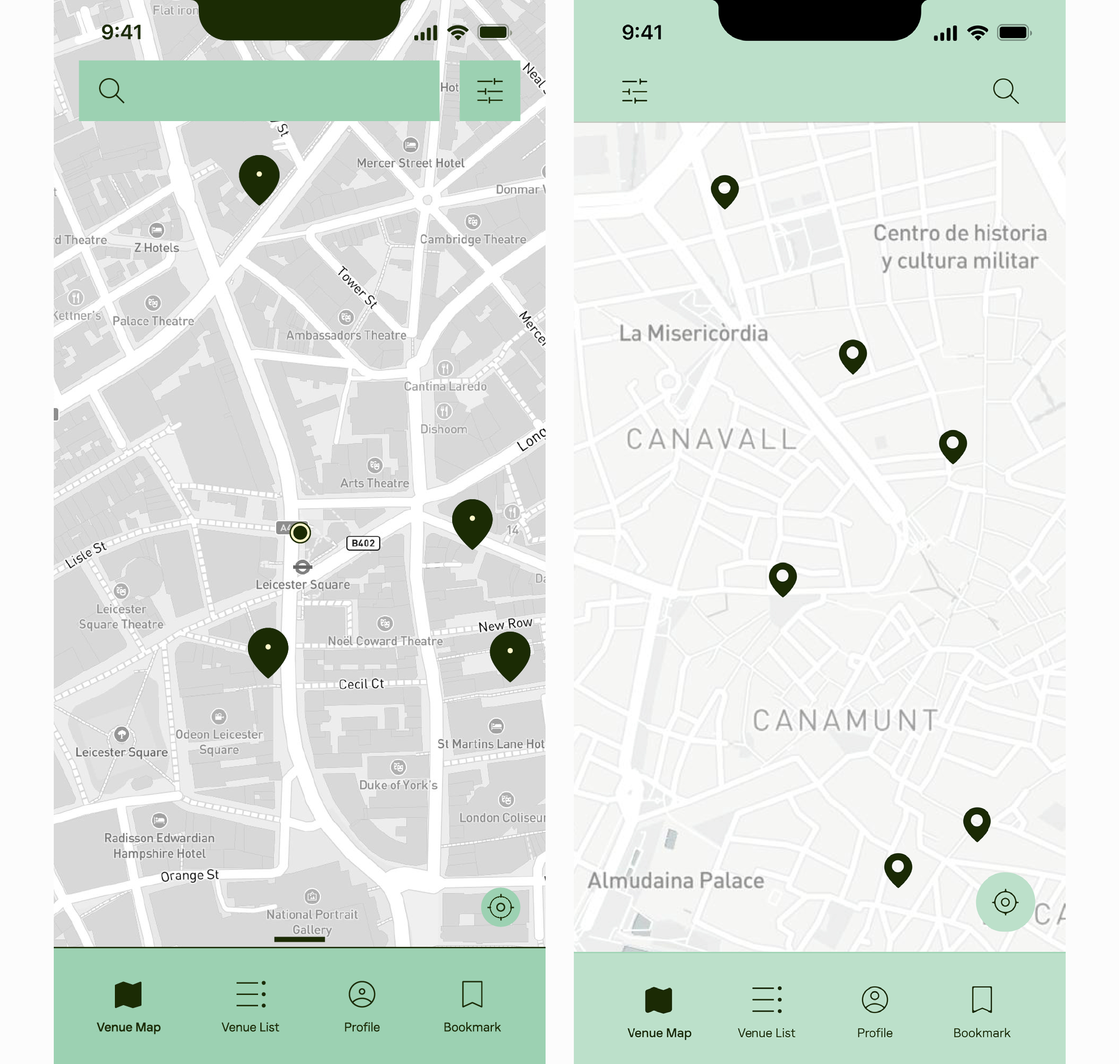
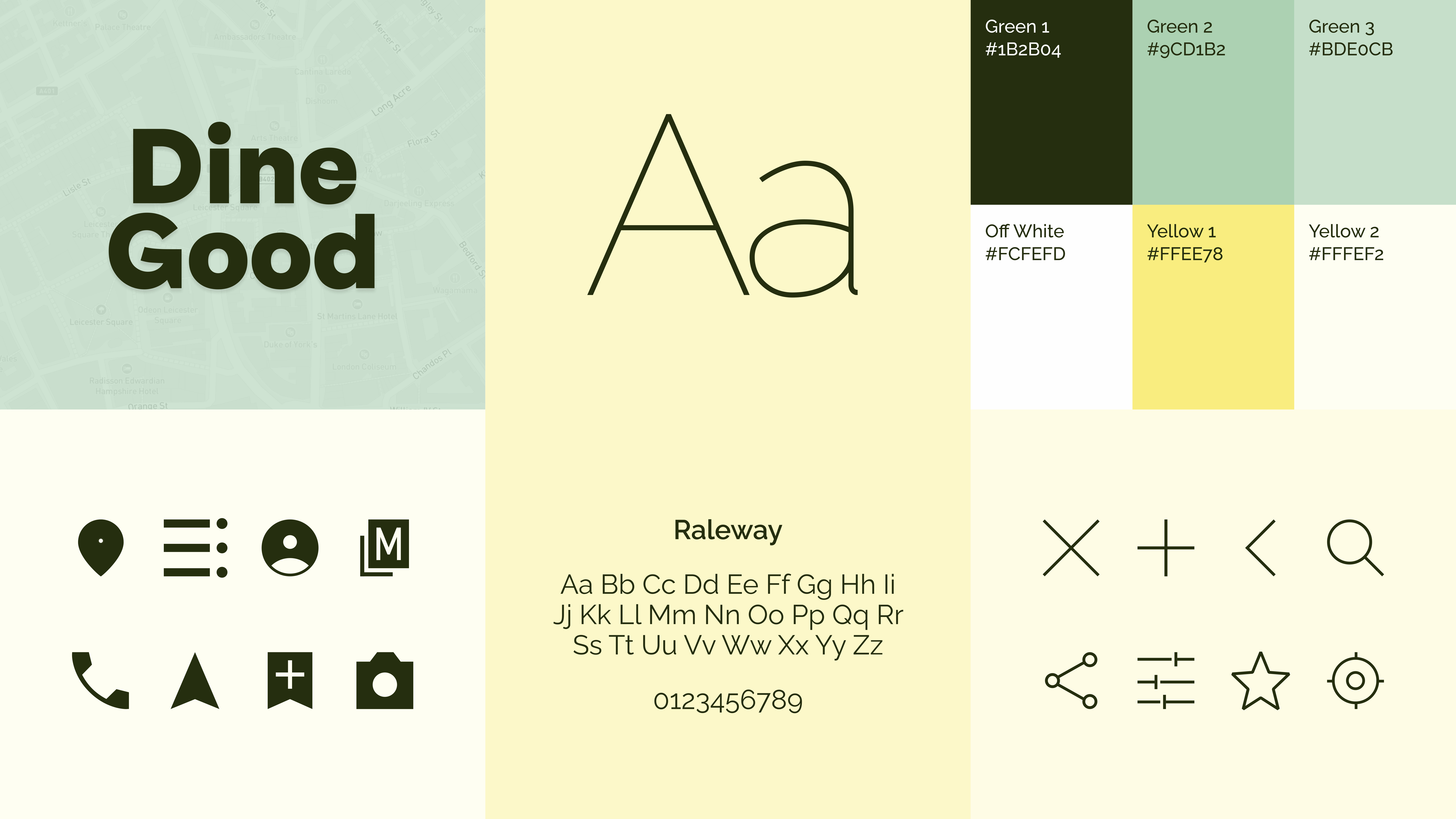
High-Fidelity Prototype Visuals



Final Thoughts
The Dine Good App transforms the challenge of finding a restaurant that caters to a specific food-restricted diet into a straightforward, successful, and satisfying process.
Yet lessons were learned, including the importance of research to prove the need for such an app, iteration of the designs to iron out the visual and user experience, and gaining user feedback throughout the whole development of Dine Good.
Next Steps
- Explore how to make the Dine Good app financially viable.
- Incorporate a camera function that shows the user if the menu caters to their diet when pointed at a menu.
- Look into growing and utilising the app's community aspect.
- Develop an experience to add venues.