
Course Finder
UX/UI App DesignWhere
Remote
Role
UX/UI Designer
Remote
Role
UX/UI Designer
What
App
Category
Education
App
Category
Education
Why
Not Live Course Project
When
02/2022 to 04/2022
Not Live Course Project
When
02/2022 to 04/2022
Introduction
This project came into the making during my UX design course at General Assembly.The project brief was to design an app that helps people find the right course, which allows them to continue their education.
The below case study takes you through the project stages, from research, testing, and app development, ending with visuals and a video walkthrough.

I developed Course Finder, an app that allows users to find the right course on the critical requirements found during the research stages of the project. The essential requirements are to be able to search, filter and compare courses.
The outcome of this project did solve the original challenge. Equally, the project provided an opportunity for me to learn, experiment and enjoy User Experience design and research processors.

Project Case Study
The Challenge
To streamline the decision-making process and help continue students' and working professionals' learning journey.User Interviews
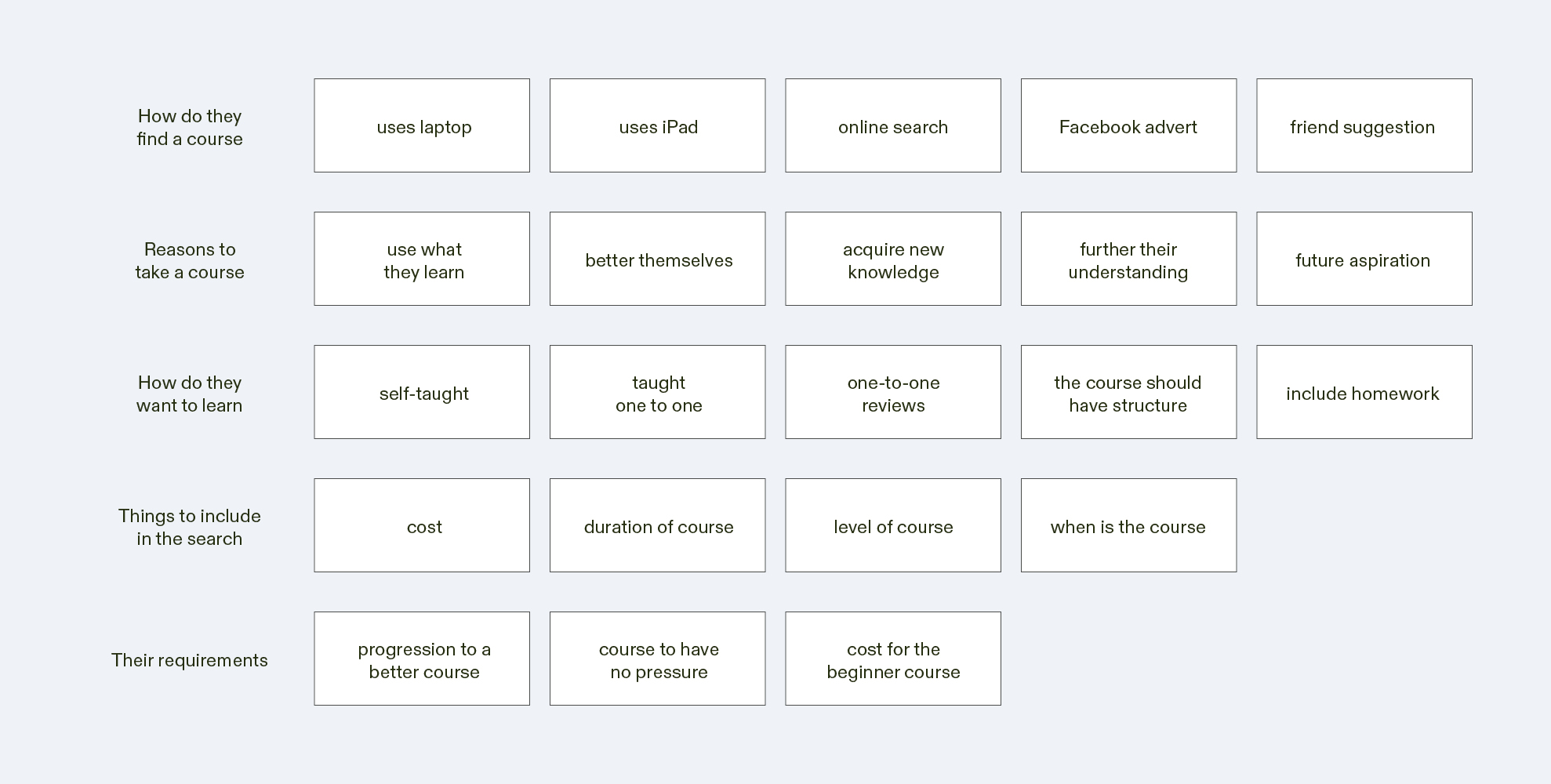
To understand the app's requirements, I interviewed six people.The interviewees had to be at the start, middle or end of their course searching process.
And the interviews intended to learn everything I could about the interviewee's search methods.

Summarised interview notes
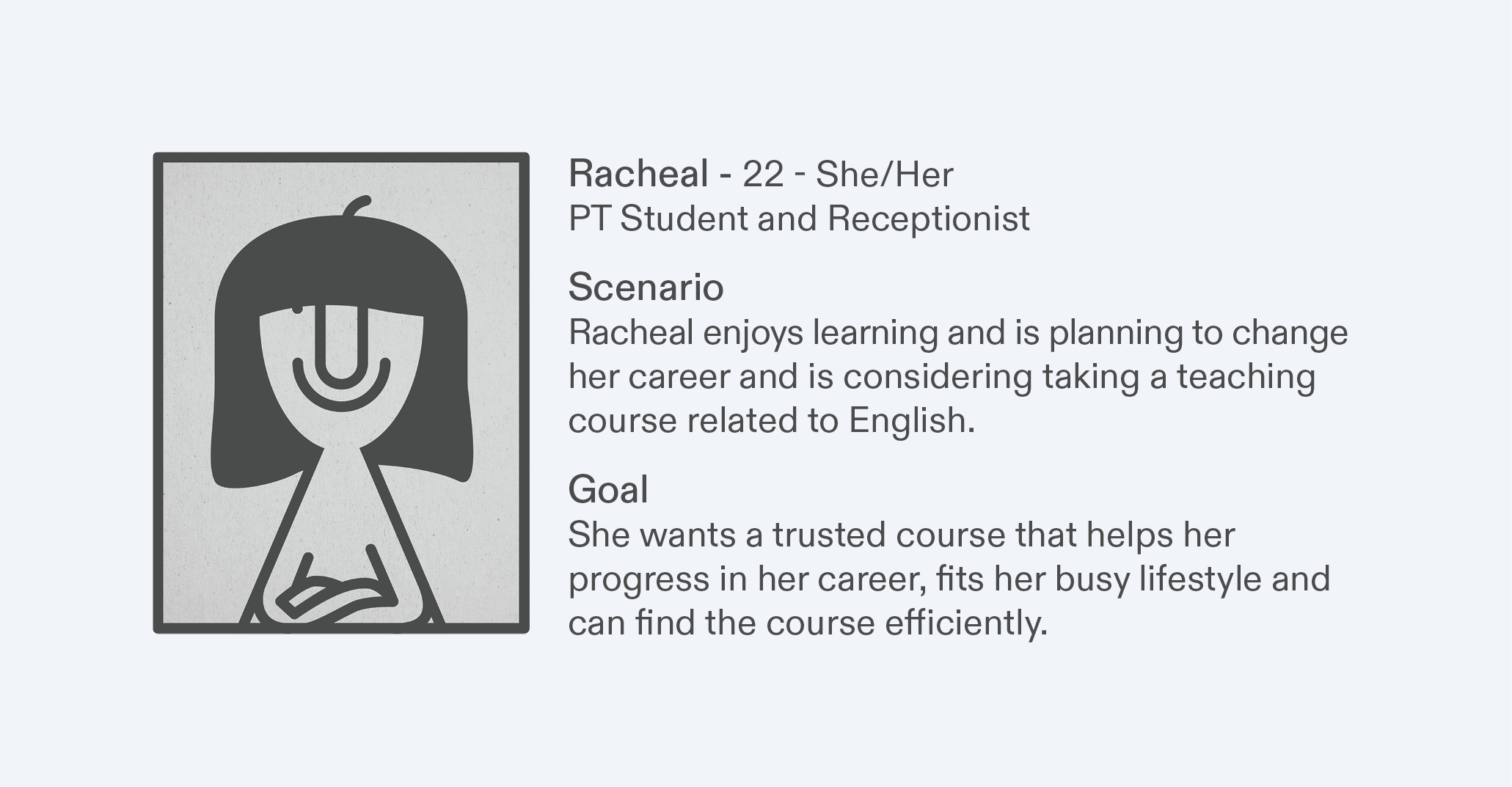
Turning the Interview Answers into a Persona

Problem Statement
Racheal has a busy lifestyle, and for her to progress, she is on the hunt for an affordable, trusted course that meets her criteria.How Might We
I begin to solve the problem by considering how might we:- give Racheal options to compare courses?
- show the courses are trusted?
- allow an opportunity to filter the search?
- display the price and other important information?
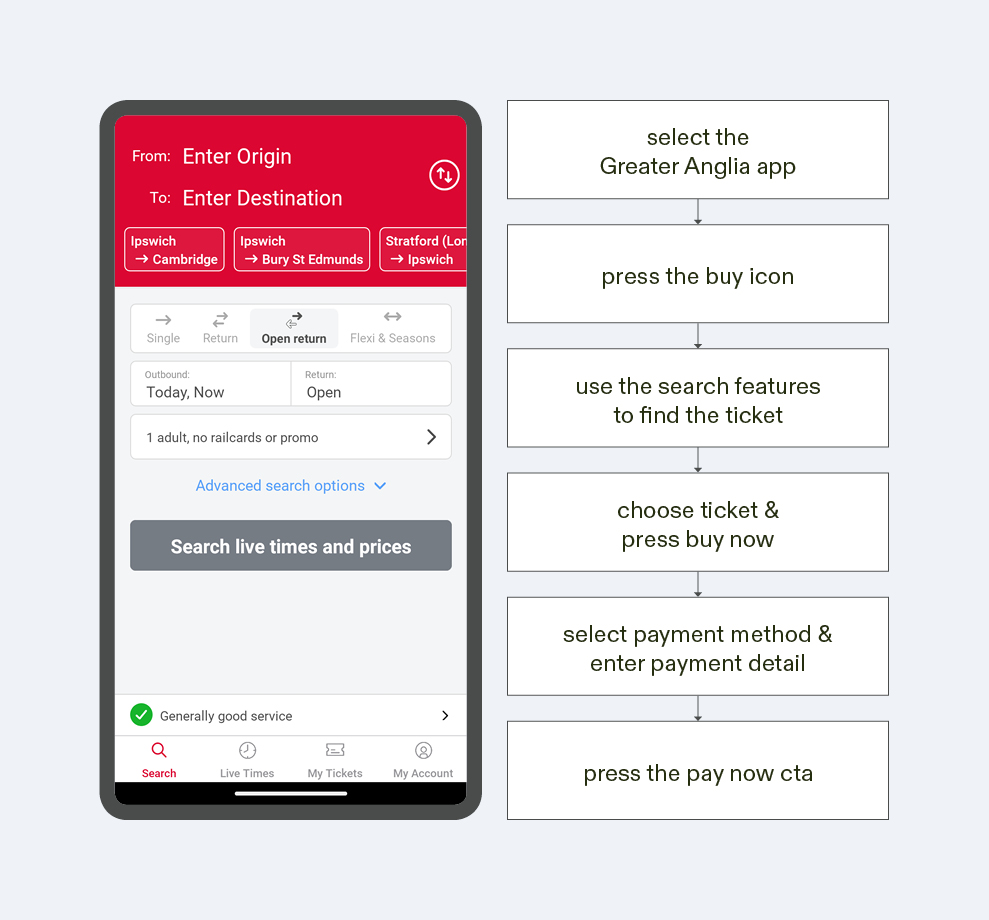
Task Analysis
To answer the above How Might We questions, I analysed other apps which answered the questions.

The Take-Away
- Keep search steps to a minimum.
- Make the search process intuitive.
User Flow
The search process was the critical flow I needed to get right at this stage.Taking notes from the Task Analysis, I constructed a User Flow.

Sketchs
Then using the User Flow as inspiration, I quickly sketched the app's concept.
User Testing
From the sketch, I created a wireframe, and after testing it, I found that comparing courses is just as important as the action of searching.I expanded my research and analysed other apps and websites to find a successful compare action. Feeling confident with my Low Fidelity prototype, I returned the app to testing.
The compare action was close, and after a few tweaks, I took the Medium Fidelity Prototype back to testing, and the compare action was successful.

A - Wireframe
B - Low Fidelity Prototype
C - Medium Fidelity Prototype
D - High Fidelity Prototype
B - Low Fidelity Prototype
C - Medium Fidelity Prototype
D - High Fidelity Prototype
Style Guide

The feeling and idea to demonstrate trust and competency were vital considerations when designing the iconography and selecting the font and colours. I chose to express trust and competency because these feelings and ideas originate from the persona, which means the user expects them within the app and would likely allow a positive experience.
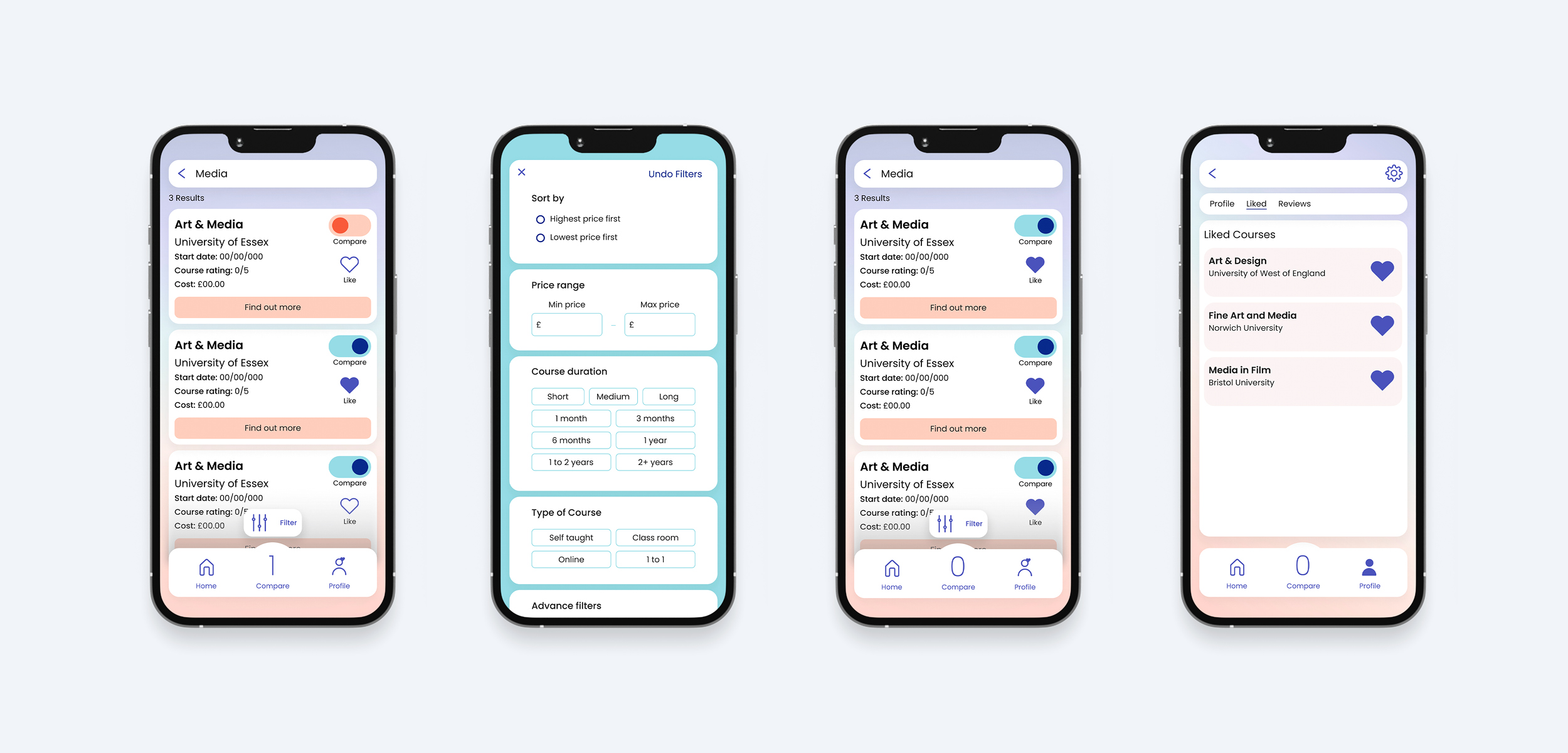
High-Fidelity Prototype
Combining the style guide and Medium Fidelity Prototype, the High Fidelity Prototype was born.



Walk Through
The video illustrates the solutions for the main pain points found within the research and development stages.Main Paint Points
- Searching for a course.- Filtering the search result.
- Comparing two courses.
Final Thoughts
The Course Finding app solves the challenge despite encountering a user experience-related obstacle. Course Finding is an essential and friendly app designed to complete the task. During this project, I learned the importance of researching a solution and iterating the design until an issue is solved.Next Steps
-
Continue user testing of the app.- Progress the education and course profile and user flow.
- Include the option to chat with an adviser (Ai).
- Increase spacing between text throughout the app.